ぼくがこのブログを始める前後に「情報収集したり調査したこと」「ブログを実際に作ってみて理解できたこと」をシンプルにまとめました。
前回の記事はこちら:
世の中には「ワードプレスのCSS編集」のような記事はいっぱいあるので、具体的な手順や使い方(マニュアル的なもの)はそちらにおまかせするとして、この記事では「理解しておくと遠回りせずに済む」ような知識やノウハウを抜粋しています。
今回は「CSSをいじって見た目を変える方法はいろいろあるみたいだけど、反映の優先順位はどうなってるの?」「どのコンポーネントに変更を加えるのが、メンテナンスしやすいの?」という疑問にお答えします。
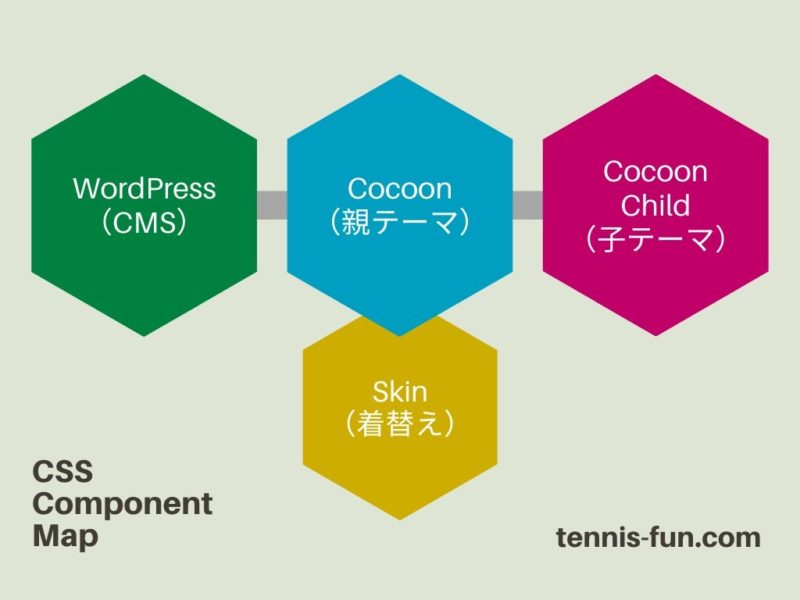
ワードプレス/親テーマ/子テーマ/スキン
階層構造はこのようになっています。

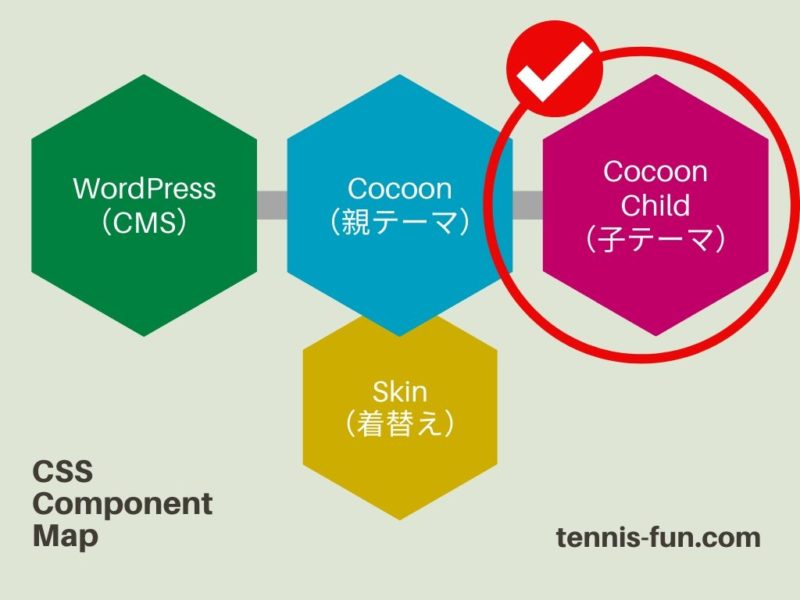
親テーマと子テーマ
- 「親テーマ」はテーマ開発者がバージョンアップで更新していくので、
- 「子テーマ」にCSS編集をしていきます。
親テーマにCSS編集をしても表示を変えることはできますが、テーマのバージョンアップのたびに同じことを繰り返さなけれなならないので、子テーマに編集を加えるのが現実的です。
Cocoon のスキン(ここはちょっとややこしい)
このブログでは、ワードプレスのテーマにCocoonを使っています。
Cocoon Child(子テーマ)を、ワードプレスのテーマとして「有効化」して、ブログを更新したりカスタマイズしたりします。
Cocoonにはスキンという機能があります。見た目をさくっと変更する目的で実装されたようです。
- テーマは、メニューやウィジェットも含むデザインテンプレート
- スキンは、用意されたスタイルシートを選択する機能
このとき、あまり意識はしませんが「Cocoon設定 ー スキン」で親テーマのスキンを選択しています。
子テーマでのCSS編集

子テーマが「有効化」された状態で、CSSを編集する方法は2つあります。
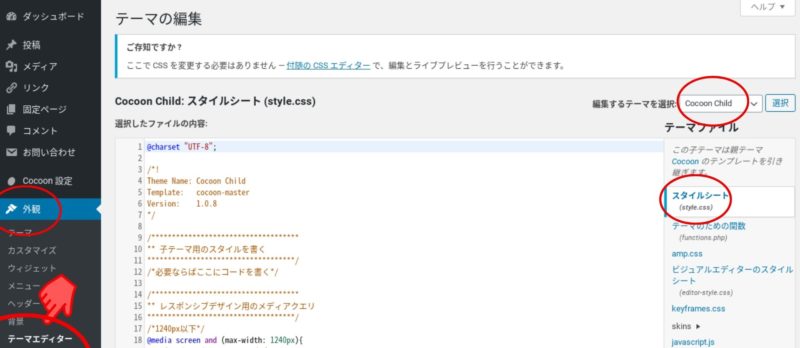
「style.css」 の編集

FTPとかしなくていいので楽ですね。
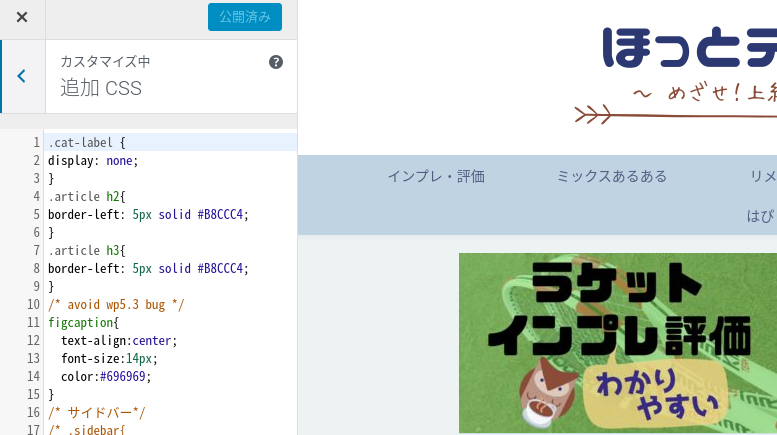
「追加CSS」 を使う
ダッシュボードから「外観 ー カスタマイズ」を選びます。

「追加 CSS」を選びます。

簡易エディターが出てくるので、そこに追記したり編集したりできます。めっちゃ簡単です!
編集内容はデータベースに保存されるので、ファイルにはセーブされません。
ブログが閲覧されるときに、動的にヘッダーに書き込まれます。
反映の優先順位

この順序で、同じ設定項目は上書きされつつ、最終的にブラウザに表示されます。
まとめ
深掘りすればCSS編集の方法は、まだまだいろいろとありますが「これだけ抑えておけば頭スッキリ!」という内容にまとめてみました。
ぼくのオススメのスキン設定・CSS編集のやり方としては、
- 5〜10記事を書き終えたらスキンを確定する
- その後は変えるとしても、スキンのカラーバリエーションのみ
記事がだいぶ増えてから違う作者のスキンに変更するのは、記事コンテンツに合わない外観になりがちで、選ぶのが難しくなります。

記事が増えてくると、スキンを変えるのはなかなか手間がかかります。既存の記事の書き方が、選択したスタイルに無意識に影響を受けていますので。
- まず「追加CSS」で試してしばらく運用する
- もう変更しないなと思ったら「style.css」に移して定住させる
これは個人的な好みなので、HTML/CSSをに詳しい方は「style.css」だけを使うほうがベターかもしれませんね。
それではまた!
オススメの関連記事: