ぼくがこのブログを始める前後に「情報収集したり調査したこと」「ブログを実際に作ってみて理解できたこと」をシンプルにまとめました。
世の中には「ブログの始め方」のような記事はいっぱいあるので、具体的な手順や使い方(マニュアル的なもの)はそちらにおまかせするとして、この記事では「理解しておくと遠回りせずに済む」ような知識やノウハウを抜粋しています。
「プログラミング経験はあるけど、収益化ブログはまだ作ったことがない」「ブログを始める前に、基本的なシステム構成要素やその選択理由をさくっと知りたい」という方向けの記事です。
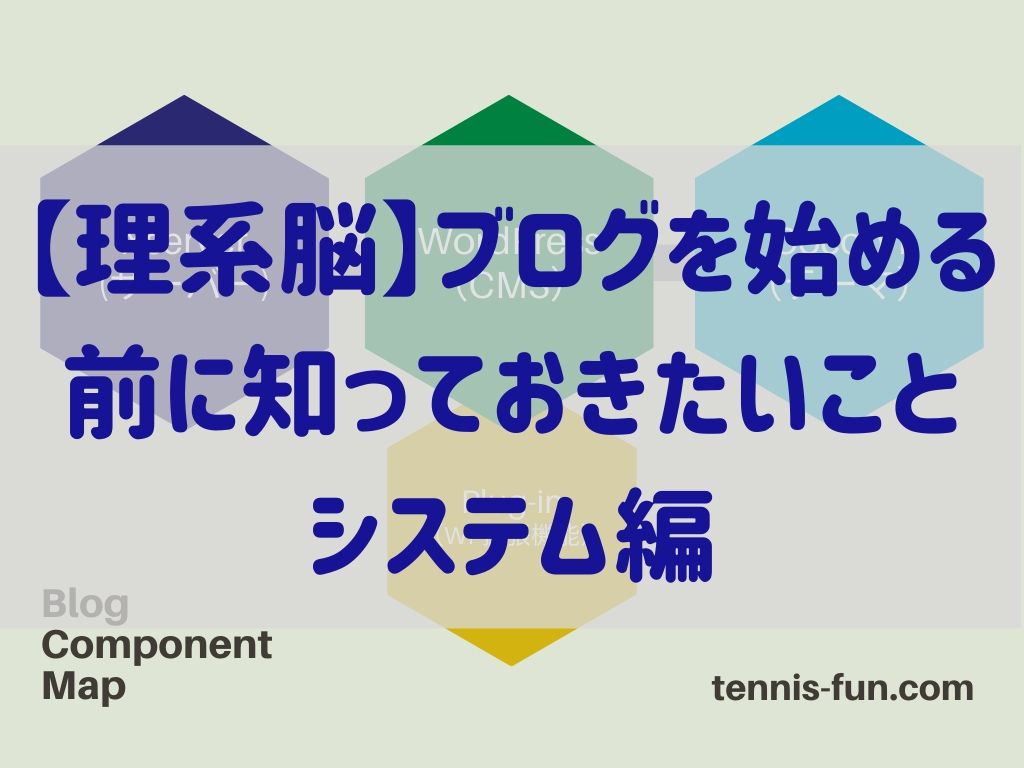
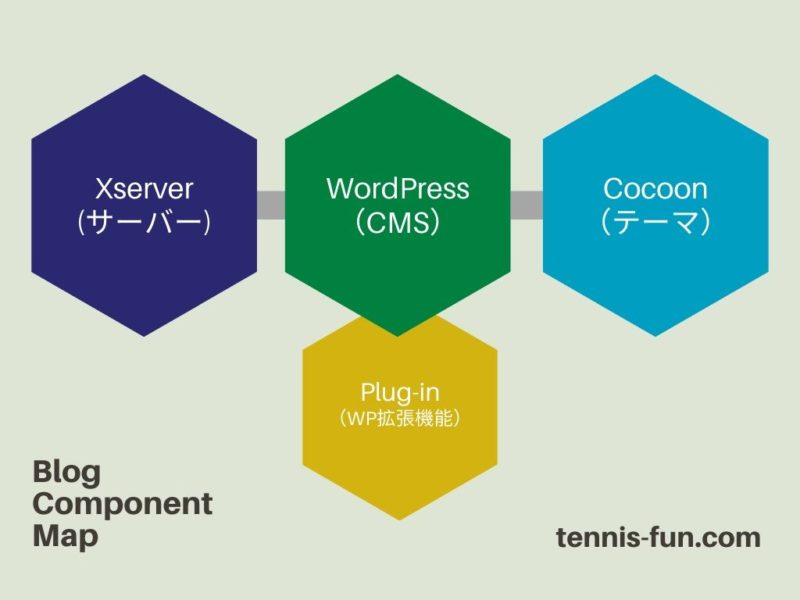
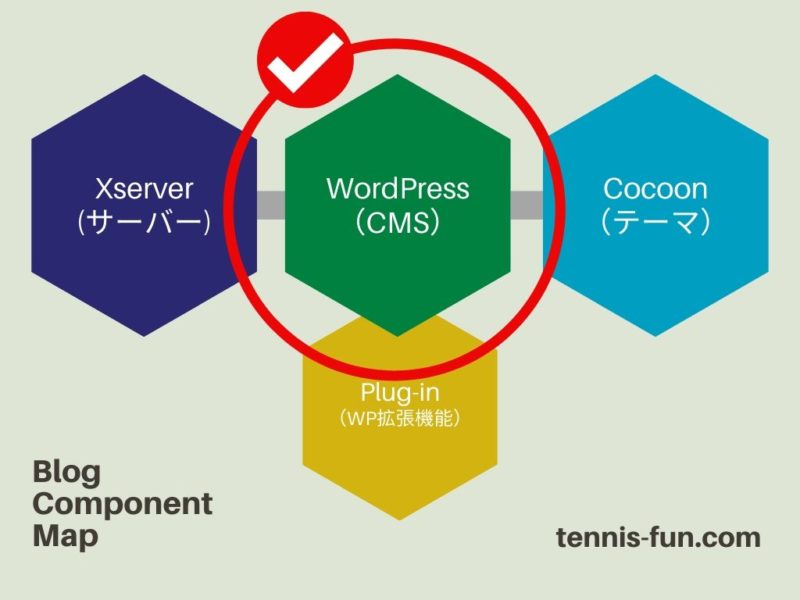
レンタルサーバー/ワードプレス/プラグイン/テーマ
階層構造はこのようになっています。

レンタルサーバーはXSERVER
レンタルサーバーは、安定性と実績で国内シェアNo.1のエックスサーバー ![]() が一押しです。
が一押しです。
ワードプレスのインストールもUIから数クリックで完了できます。

昔々ぼくは中小企業でWebサイトを自社構築させられた経験があります。それと比べるとXSERVERは本当に楽チンです。「この機能でこの価格!ありがたや〜」という心境になります。
CMSはワードプレス
ワードプレスは、ブログを作成するための高機能フレームワーク的なものです。
プラグインもテーマも、ワードプレス内で稼働するソフトウェアになります。
ワードプレスのプラグイン
プラグインはワードプレスの拡張機能です。
画像圧縮・問い合わせフォーム作成・サイトマップ作成・セキュリティ・バックアップなど様々なものがあります。
重くなるので必要なら追加というスタンスが良いと思います。
ワードプレスでテーマを選択
テーマは「デザインのテンプレート」というだけでなく「コンテンツ作成の主要機能」にもなるので、慎重に選んだほうがいいです。
おすすめテーマ Cocoon
GPLライセンスで無料で利用できます。このブログでもCocoonを使用させてもらっています。
- 汎用的にブログでよく使われる機能が、充実して実装されている
- マイナーバージョンアップのスピード、フォーラムでの対応、使用者からのカスタマイズ情報の充実度など「超1級品」です
開発者のわいひらさんや、開発支援者の方々にとても感謝しています!
Cocoonは「HTMLやCSSを少しだけ知っている。情報収集や設定方法など、ある程度自分で調べることができる人」に向いています。
一方「メールなどの対話的なサポートが必要」だったり「自分の好きなブログやサイトのデザインが決まっている。見た目のデザインを最優先で凝りたい」という人は、特定の有料テーマがいいかもしれませんね。
バージョンアップの注意事項

ワードプレスのアップデートが利用可能になったとき、何も考えず直ちに更新してしまうのは避けましょう。
プラグインやテーマは、ワードプレスのバージョンに依存している部分がありますので、それらの対応を待ってから更新するのが無難です。
トラブルシューティングに時間をさくのは極力なくしたいですからね。

以前ぼくは不注意で、プラグインやテーマの更新のつもりで、ワードプレスのバージョンアップ更新ボタンを押しまったことがあります💦 その結果、対応に半日以上を費やしてしまいました。
まとめ
費用の面でまとめると、次のようになります。
- レンタルサーバーが安価で便利(有料)
- ワードプレスがデファクトスタンダード(無料)
- テーマ選びは慎重に(無料/有料どちらもあり)
収益化ブログを運営していくには「継続してコンテンツを充実させていく」ことが大切です。
そのためにも、トライ&エラーはあると思いますが「ブログを長い期間、効率的に運営することを念頭にシステム要素を選択をする」というのがコツですね。
収益化ブログを始める手順として、まず最初にやるのはレンタルサーバーを借りることです。
初期投資の第一歩ですが、お金を払うことで「よしブログをやろう!」というモチベーションにもなります。
月額900円(税抜)から、高速・多機能・高安定レンタルサーバー『エックスサーバー』エックスサーバーでは10日間の無料お試し期間もあります。「本気で収益化ブログをやろう!」と思っている方は、すぐに支払いして本稼働しても後悔はないと思いますよ。
それではまた!
オススメの関連記事: